user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200; events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 75s;
keepalive_requests 10000;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 512k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 3;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css text/xml application/xml image/jpeg image/gif image/png application/x-httpd-php;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
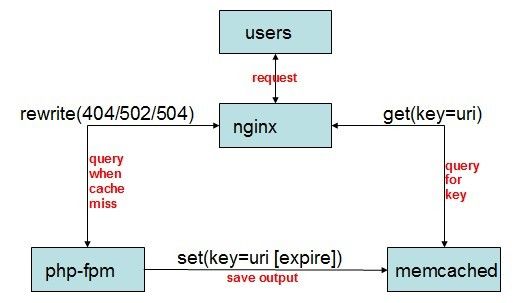
#memcache servers load balanced
upstream memcached {
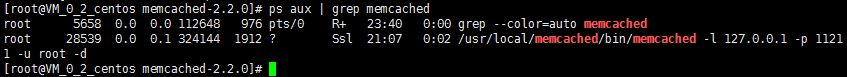
server 127.0.0.1:11211 weight=5 max_fails=3 fail_timeout=30s;
keepalive 1024;
}
#fastcgi - little load balancer
upstream phpbackend{
server 127.0.0.1:9000 weight=5 max_fails=5 fail_timeout=30s;
}
server {
listen 80;
root /www/server/wwwroot;
server_name www.bt.cn;
index index.html index.htm index.php;
include enable-php.conf;
client_body_timeout 1460;
client_header_timeout 1460;
send_timeout 1460;
client_max_body_size 10m;
keepalive_timeout 1300;
location /app/ { deny all; }
location /includes/ { deny all; }
location /lib/ { deny all; }
location /media/downloadable/ { deny all; }
location /pkginfo/ { deny all; }
location /report/config.xml { deny all; }
location /var/ { deny all; }
location ~* \.(jpg|png|gif|css|js|swf|flv|ico)$ {
expires max;
tcp_nodelay off;
tcp_nopush on;
}
location / {
try_files $uri $uri/ @handler;
expires 30d;
}
location @handler {
rewrite / /index.php;
}
location ~ \.php$ {
if (!-e $request_filename) {
rewrite / /index.php last;
}
expires off; ## Do not cache dynamic content
default_type text/html; charset utf-8;
if ($request_method = GET) {
set $memcached_key $request_uri;
memcached_pass memcached;
error_page 404 502 = @cache_miss;
add_header x-header-memcached true;
}
if ($request_method != GET) {
fastcgi_pass phpbackend;
}
}
location @cache_miss {
# are we using a reverse proxy?
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_max_temp_file_size 0;
#configure fastcgi
fastcgi_pass 127.0.0.1:9000;
fastcgi_send_timeout 5m;
fastcgi_read_timeout 5m;
fastcgi_connect_timeout 5m;
fastcgi_buffer_size 256k;
fastcgi_buffers 4 512k;
fastcgi_busy_buffers_size 768k;
fastcgi_param PHP_VALUE "memory_limit = 32M";
fastcgi_param PHP_VALUE "max_execution_time = 18000";
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\. {
deny all;
}
}
}
 老徐小屋
老徐小屋